Mastering Adobe Flash CS6: Tips and Techniques for Creating Engaging Animation and Interactivity
Cheat in Adobe Flash CS6, this software has long been a standard tool for creating rich animations, applications and interactive content for the web and mobile devices. Though its popularity has waned in recent years in favor of newer web technologies like HTML5, Flash still maintains a strong user base among animators, game developers and interactive designers.
Recent Released: Swan Pillow – Usage, Benefits, Advantage And Disadvantage
The release of Adobe Flash CS6 in 2012 introduced several important capabilities that make the software particularly useful even today, including enhanced 3D and 2D animation tools, improved mobile support and integrated game development features.
As with any professional design application, mastering Adobe Flash does require an investment of time in learning its tools and capabilities. However, by focusing on several key areas of the software and following recommended best practices, both novice and advanced users can more quickly take advantage of everything Flash offers.
Enhancing Animation and Interactivity
Animation and interactivity lie at the heart of Adobe Flash. The Timeline, tweens, symbols, and ActionScript form the core tools for crafting rich animated content and experiences. By mastering a few essential techniques, you can take your skills to advanced levels.
Getting the Most Out of the Timeline
As the primary workspace for animation and interactivity, understanding timeline functionality is critical.
Some tips include:
- Use nested animations: Place animations within movie clip symbols on the main timeline to keep things simple and files small.
- Utilize layers: Use layers to organize different elements rather than cramming everything onto layer 1. Lock layers as needed.
- Set the frame rate carefully: 12 FPS is common for web, while higher rates up to 60 FPS are used for games. Set this early and stick with it.
- Use frame labels: Insert labels so you can easily move to key frames for testing animations.

Creating Efficient Animations
Well-constructed animations are key for keeping file sizes manageable and increasing the performance of your published SWF files.
- Use motion tweens whenever possible rather than a series of keyframes. Tweens leverage built-in interpolation for smaller files.
- Avoid overusing filters and transformations like blurs, drop shadows and rotations. These can slow down playback.
- Create animated symbols for repeating elements. Symbols links instances to a single common object for efficiency.
Boosting Interactivity with ActionScript
The programming language behind Flash breathes life into static content by adding advanced controls, behaviors, data capabilities and more.
- Use External AS files linked to individual movie clips rather than placing all code directly on the timeline, which can quickly get confusing.
- Start simple: Begin with basic navigation buttons, timeline controls or photo galleries before attempting more complex applications.
- Master AS3 fundamentals like variables, conditional statements, loops and functions for greater control.
For those new to programming, many high-quality learning resources exist online to teach coding in ActionScript 3.0.
Optimizing Performance
Creating animation and interactivity can quickly push hardware resources on both the authoring computer and end-user device to the limits. Luckily, Flash provides tools to maximize playback capabilities.
Identify Performance Bottlenecks
Isolating problem areas is the first step to optimization.
The File > Publish Settings menu displays valuable statistics:
- File size: Images and audio often account for large file sizes. Try compression, using thumbnails or streaming media.
- Script memory: Complex ActionScript and many objects on the stage hog RAM. Reduce variables, reuse objects, limit filters.
- Frame rate: High FPS rates prevent dropped frames but require more resources. IDE profiling tools can identify dips.
Improve Rendering Speed
Additional tactics can improve rendering performance:
- Enable GPU acceleration in the player to leverage hardware GPU processing for smoother playback.
- Lower quality settings to reduce GPU workload if frames are dropped. Settings include level of interpolation, antialiasing and frame rates for mobile.
- Use runtime shared libraries (RSLs) to externalize reusable elements like fonts, common assets, ActionScript classes and kernel code libraries for linking across multiple files.
Lastly, continually test on target devices early and often. Tuning specifically for mobile or web will give the best results.
Mastering the Code
While the visual tools may appeal at first, getting comfortable with ActionScript 3.0 code is crucial for unlocking the full potential of Flash. Some key tips include:
Learn Core Language Fundamentals
Don’t dive straight into complex applications.
Mastering programming fundamentals first makes applying them easier:
- Variables and data types
- Conditional statements
- Loops
- Functions
- Objects and classes
Check out tutorials if needed to reinforce understanding.
Work Through Example Projects
Gaining experience using code in real-world examples goes a long way:
- Deconstruct templates like photo galleries, virtual tours or simple games.
- Analyze open source Flash projects.
- Work through coding challenge sites for practice.
Referencing others’ code is perfectly acceptable when learning.
Leverage Code Snippets
Copying and modifying existing code snippets helps boost productivity:
- Record commonly reused bits of code as snippets for playback later.
- Search sites like Snipplr and GitHub for solutions others have shared.
- Develop your own library of categorized custom snippets.
Saving these keystrokes adds up to faster development time over the long haul.
Publishing Your Final Content
With properly optimized content developed, the final step is delivery.
Flash enables publishing for multiple targets:
Web Delivery
Since its earliest versions, Flash has relied on the ubiquitous Flash plugin to play content using the browser.
Additional tips when publishing for sites include:
- Provide fallback content or prompts to install the plugin for users lacking the player.
- Use chips like SWFObject to detect and embed all needed elements dynamically.
- Follow security best practices like avoiding cross-domain requests to remote services unless specifically allowed.
Native App Publishing
Through Adobe AIR, Flash movies can be compiled into true standalone desktop and mobile apps with access to native device capabilities absent in browser-based content, such as filesystem I/O, hardware integration, push messaging, gestures and more.
Utilizing AIR requires:
- Selecting AIR as the publish target
- Complying with app store requirements for metadata like icons and splash screens
- Signing apps with digital certificates prior to submitting to marketplaces like Google Play or the Apple App Store
- Completing EULA and ratings questionnaires
Properly packaged AIR applications can reach vastly expanded audiences across Windows, Mac, iOS, Android and now HTML with the discontinued Flash plugin no longer needed for execution outside the browser.

Conclusion
Adobe Flash may not claim its former dominance among web animation tools, but its maturity and rich feature set still make it appropriate for a vast array of engaging interactive media applications.
By focusing on key strengths like animation, interactivity and delivery across platforms, even novices can quickly advance their skills thanks to the sheer volume of tutorials and examples. And by following modern best practices around performance, leveraging code and testing on delivery platforms, seasoned users can continue pushing limits through cutting edge experiments sure to push the boundaries.
While favor continues to grow for newer web standard approaches like HTML5 Canvas and WebGL, Flash remains well positioned to continue serving interactive designers, animators and game developers for years to come.
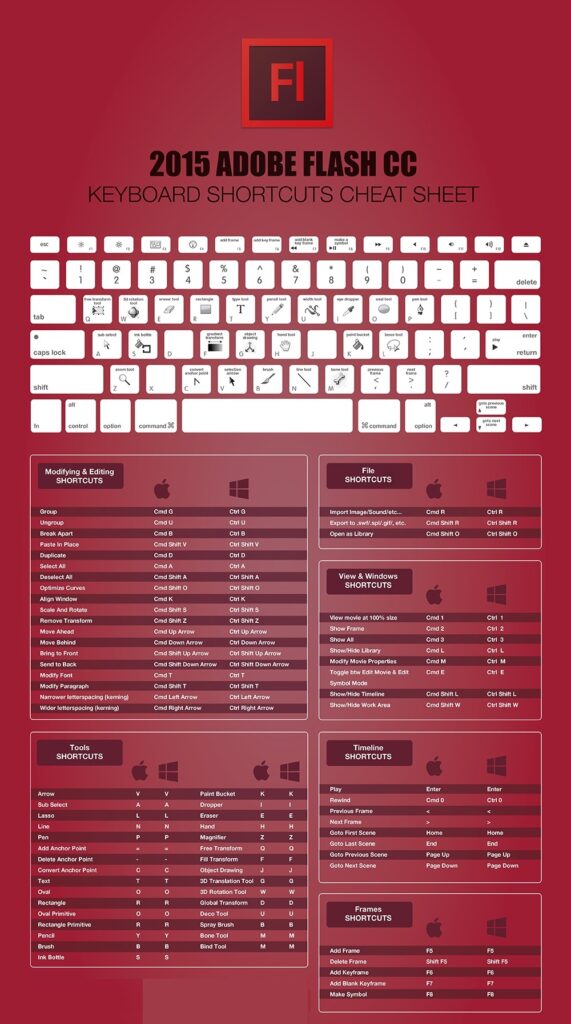
Appendix A: Useful Keyboard Shortcuts
| Function | Windows Shortcut | Mac Shortcut | |
| Undo (basic) | Ctrl + Z | Command + Z | |
| Undo (timeline) | Ctrl + Shift + Z | Command + Shift + Z | |
| Redo | Ctrl + Y | Command + Y | Shift + Ctrl + Z |
| Zoom In | Ctrl + = | Command + = | |
| Zoom Out | Ctrl + – | Command + – | |
| Zoom to 100% | Ctrl + 1 | Command + 1 | |
| Playhead to Beginning | Shift + Home | Shift + FN + Left Arrow | |
| Playhead to End | End | FN + Right Arrow | |
| Extend Frame | F5 | F5 | |
| Add Frame | F6 | F6 | |
| Add Keyframe | F7 | F7 | |
| Show/Hide Grid | Ctrl + ‘ | Command + ‘ | |
| Show/Hide Rulers | Ctrl + R | Command + R |
References
- Adobe HelpX. “Optimizing performance for the Flash runtimes.” Adobe. https://helpx.adobe.com/flash/kb/optimize-performance-flash-runtimes.html
- Georgenes, Chris. How to Cheat in Adobe Flash CS6. Focal Press, 2013.
- Verhaag, Chris. Adobe Flash Professional CS6: Learn by Video. Peachpit Press, 2012.
